Wer kein CMS einsetzt und nur mal schnell den Inhalt einer Internetseite bzw. Teil einer Seite ändern will kann dies recht einfach machen. Voraussetzung ist aber eine PHP fähiger Server.
In diesem Bsp. werden 2 PHP Dateien verwendet. Die erste dient als Editor-Fenster und sollte in einem Passwort geschützten Bereich liegen. Am einfachsten den CKEditor-Ordner per .htaccess schützen und in diesem die Editor-Datei als index.php anlegen. Dann wird auch schon der Editor direkt gestartet wenn der Ordner im Brower aufgerufen wird. Da die test.php im öffentlich zugänglichen Bereich liegt sollte diese den Inhalt nur anzeigen.
Hierfür wurde der CKEditor verwendet. Das Full Package ist notwendig da hier ein Speichern des Inhaltes integriert ist. Nach dem Herunterladen muss der Inhalt auf den Web-Server kopiert werden. Es sollte dann einen Ordner Names ckeditor geben.
Grundvoraussetzung:
In diesem Ordner sollte eine index.php erstellt werden. Sieht in etwa wie folgt aus. Das Feld ist beim ersten start leer.

1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 |
<?php /* * Da hiermit Daten auf den Server gespeichert werden können sollte * unbedingt der Zugriff auf dieses index-.php per .htaccess gesichert werden. */ // Datei in der der Editoreintrag gesspeichert werden soll define('FILENAME', '../content.txt'); // Name des Textbereichs für den CKEDITOR und POST-Feld-Name define('EDITORNAME', 'editor1'); $contenttext = ''; // Wurde etwas per POST übergeben dann speichern zur Verwendung in einer weiteren PHP-Datei if ($_POST[EDITORNAME]!= '') { $contenttext = $_POST[EDITORNAME]; file_put_contents ( FILENAME, $contenttext); } elseif (file_exists(FILENAME) === TRUE) { $contenttext = file_get_contents(FILENAME); |
Eine Ebene oberhalb des CKEeditor-Ordners sollte die zweite PHP-Datei liegen. In diesem Bsp. test.php. Sobald etwas mit der Editor-Seite etwas gespeichert wurde wird dieser Inhalt hier geladen.

1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 |
<?php // Datei in welche der Editoreintrag gespeichert werden soll define('FILENAME', 'content.txt'); // wurde mit dem Editor etwas gespeicht den Inhalt auslesen if (file_exists(FILENAME) === TRUE) { $filecontent = file_get_contents(FILENAME); } ?> <!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd"> <html> <head> <meta charset="utf-8"> <meta name="robots" content="noindex, nofollow"> <title>Durch CKEditor erstellter Text</title> </head> <body> <h3>Nachfolgend der Text aus dem Editor</h3> <hr /> <?php echo $filecontent;?> <hr /> </body> </html> |
Funktionsweise:
Editor-Datei:: Bei Start der index.php wird geprüft ob Daten per POST übergeben wurden. Wenn ja diesen Inhalt speichern und in das textarea einfügen. Sonst prüfen ob es die content.txt gibt. Wenn ja den Inhalt in das textarea einfügen. Im Anschuß wird noch der Editor darüber geladen.
Wenn der Speichern-Button im Editor gedrückt wird ruft sich die index.php über das Formular-Element selbst auf. Daten werden per POST übergeben.
Test-Datei:: Bei Start der test.php wird geprüft ob es die content.txt gibt. Wenn ja den Inhalt in das textarea einfügen.
CKEditor konfigurieren:
Das geht recht einfach. Im ckeditor-Ordner gibt es einen Unterordner mit dem Namen samples. Einfach diesen im Browser aufrufen und die index.html öfnet sich.
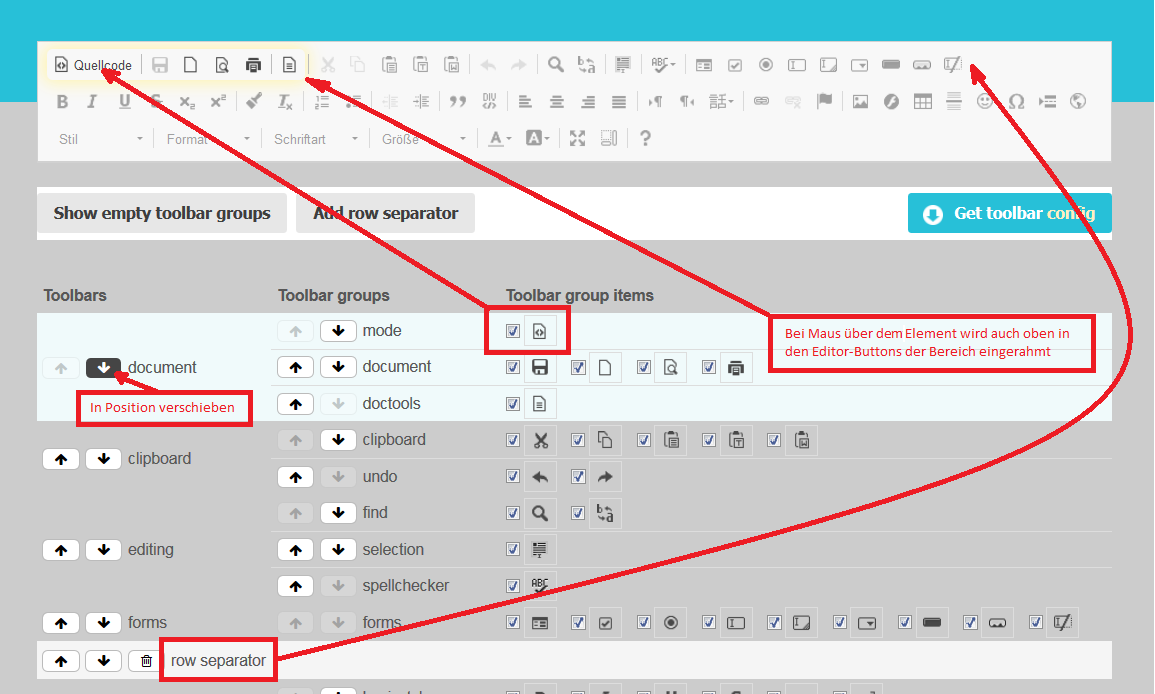
Rechts oben auf Toolbar configurator klicken. Hier können einfach die Elemente in Ihrer Position und ob sie überhaupt erscheinen sollen festgelegt werden.

Über Get toolbar config sieht das Ergebnis in etwa so aus. Dies muss dann noch in die index.php im Header-Bereich s.O. eingefügt werden.
Hinweis:
'-' ist der vertikale Trenner | inhalb einer Toolbar
'/' ist der Zeilenumbruch nach einerToolbar.
Toolbars können auch mehrfach verwendet werden.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 |
CKEDITOR.editorConfig = function( config ) { config.toolbar = [ { name: 'document', items: [ 'Source', '-', 'Save', 'NewPage', 'Preview', 'Print', '-', 'Templates' ] }, { name: 'clipboard', items: [ 'Cut', 'Copy', 'Paste', 'PasteText', 'PasteFromWord', '-', 'Undo', 'Redo' ] }, { name: 'editing', items: [ 'Find', 'Replace', '-', 'SelectAll', '-', 'Scayt' ] }, { name: 'forms', items: [ 'Form', 'Checkbox', 'Radio', 'TextField', 'Textarea', 'Select', 'Button', 'ImageButton', 'HiddenField' ] }, '/', { name: 'basicstyles', items: [ 'Bold', 'Italic', 'Underline', 'Strike', 'Subscript', 'Superscript','-', 'CopyFormatting', 'RemoveFormat' ] }, { name: 'paragraph', items: [ 'NumberedList', 'BulletedList', '-', 'Outdent', 'Indent', '-', 'Blockquote', 'CreateDiv', '-', 'JustifyLeft', 'JustifyCenter', 'JustifyRight', 'JustifyBlock', '-', 'BidiLtr', 'BidiRtl', 'Language' ] }, { name: 'links', items: [ 'Link', 'Unlink', 'Anchor' ] }, { name: 'insert', items: [ 'Image', 'Flash', 'Table', 'HorizontalRule', 'Smiley', 'SpecialChar', 'PageBreak', 'Iframe' ] }, '/', { name: 'styles', items: [ 'Styles', 'Format', 'Font', 'FontSize' ] }, { name: 'colors', items: [ 'TextColor', 'BGColor' ] }, { name: 'tools', items: [ 'Maximize', 'ShowBlocks' ] }, { name: 'about', items: [ 'About' ] } ]; }; |